Just see how fast our site MaherHackers is loading.
You’d be surprised to see that some of the posts on MaherHackers are loading in less than 1 second!
Want to know how we achieved it? I’ll tell you 🙂
Your site can load as fast too! We’ll write a detailed method and give you 7 tips that will improve your site’s load time greatly.
Website loading speed is also considered a search engine ranking factor, so don’t neglect it.
Let’s get into it.
Tips to improve the site’s loading speed
1. Use a good theme
With the increasing use of WordPress, more and more themes are launched every day by many developers. For some reason, most developers are adding unnecessary features and functions to the theme which looks good on paper but actually hinders website load times.
And users are buying/using these types of themes without thinking about repercussions.
But there are some smart options out there. There are themes which not only offers great design and functions but prioritize on website loading speed.
One of the themes that I like is Marketers Delight.
You can refer to our best premium themes guide for other options.
A good theme makes a great difference, so please don’t ignore it.
2. Remove unnecessary plugins
This is pretty obvious. Using too many plugins slows down a website because all plugins load their own JS, CSS, and adds additional clutter on the database.
Instead of installing different plugins for different functionalities, find plugins that provide functions of multiple plugins into one.
For example, We use the Jetpack plugin for WordPress, which provides functions of many different plugins into one. Jetpack provides Lazy load, custom content types, social sharing buttons, related posts, site stats, and many security and other options.
So instead of using different plugins, look for the same functions in any plugins you already have installed.
And never use plugins and add-ons that come with too much clutter. Like some shortcode plugins, which provide hundreds of different shortcodes. Because they might make your site look good, but it’ll reduce your site’s load time, greatly.
3. Use cache plugins effectively
This is very important. Using cache plugins correctly and effectively can make a huge difference to your site’s loading time.
Here’s how I use cache on MaherHackers:
We use the W3 Total Cache plugin and Autoptimize together to get a perfect caching solution.
W3 Total Cache takes care of all cache options including browser cache, database cache, object cache and so on and Autoptimize takes care of JSS, CSS minification.
Just enable default configurations on W3 Total cache as mentioned in our Configure W3 Total Cache Guide. For Autoptimize, We have enabled optimize Javascript and CSS options but you can also enable optimize HTML option as well.
Check your website’s speed before and after enabling these.
4. Start using a CDN service

Using CDN doesn’t mean spending extra money. We don’t use any paid CDN service.
We use Cloudflare. Not only does it provide Free CDN service, but Cloudflare also provides additional security and performance to your site and many other helpful features.
5. Contact your host
This is especially helpful if you have a VPS or Dedicated hosting, but even if you use Shared hosting, this could help.
Contact your hosting provider and ask them to install necessary extensions to optimize the server and improve website load times.
Most of the time, Installing necessary applications on the server can be very beneficial.
So do contact them, you haven’t got anything to lose.
6. Activate Cpanel Cache
Cpanel on most of the hosts provides a built-in cache option. By enabling it, you can use cache from the server level and it can have a very big impact on the website’s loading time.

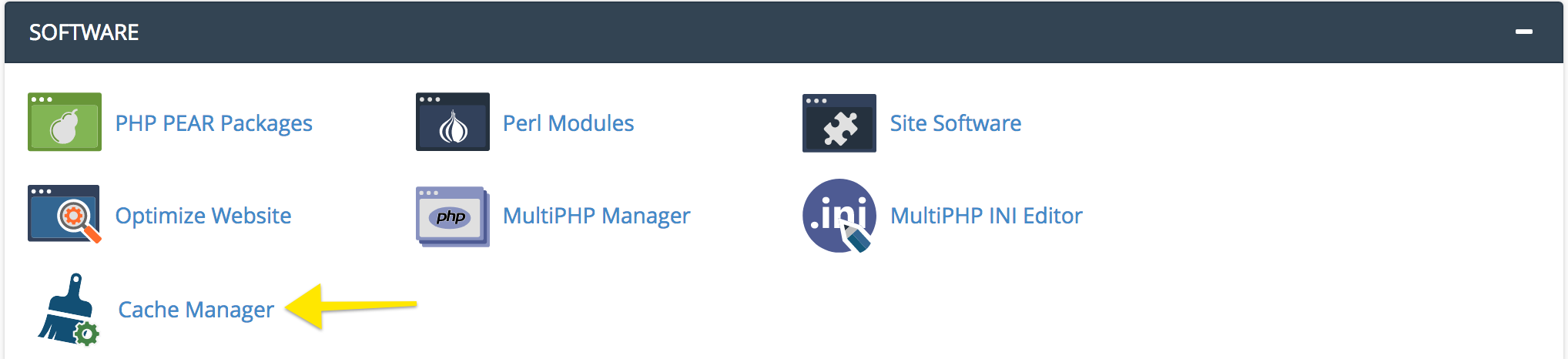
Log in to your Cpanel and you should see the Cache Manager option in the Software section. If you don’t see it, you might need to contact your host and ask them to install it for you.
To activate Cpanel Cache, Click on Cache Manager and enable the cache in the next screen and save changes.
7. Optimize images
It’s been said over and over again, Optimizing your images can be a real game-changer. Images are the #1 reason for website slowdowns. And it’s the easiest thing to fix.
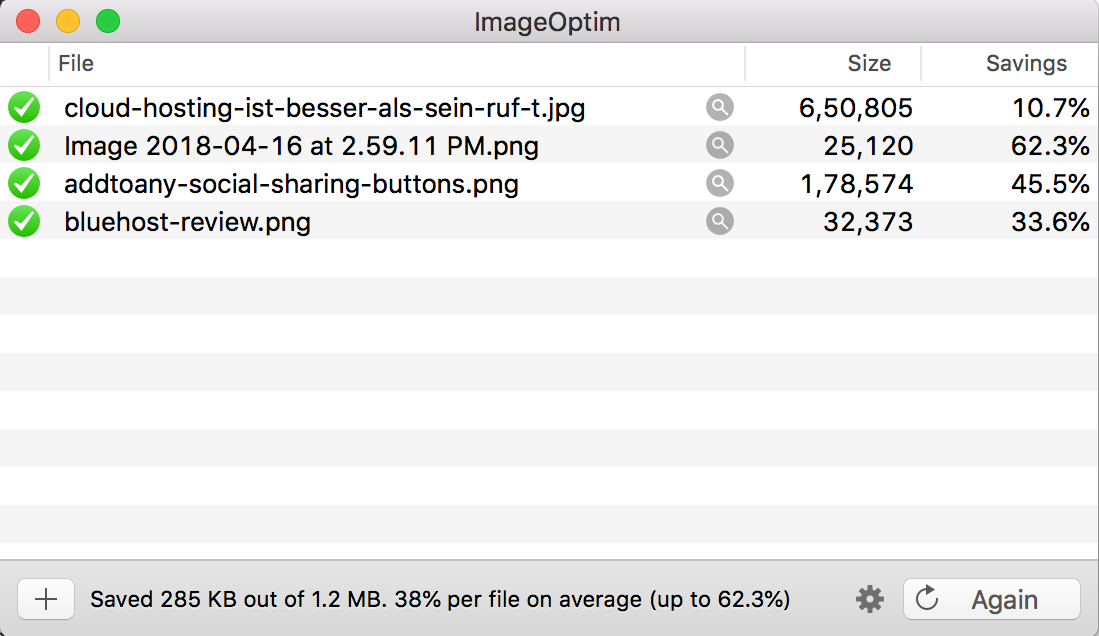
I use ImageOptim to optimize the images. I just run them through it and then upload them on the web. So they are already optimized.

ImageOptim optimizes images without the loss of quality. So you’re using the same thing without the high load.
To optimize images through ImageOptim, Just drag and drop your image file into ImageOptim and it’ll optimize your image instantly.
Using all these tactics will improve your website’s loading speed effectively and instantly. If you have any other suggestions, do comment!